티스토리 뷰
반응형
혼자 다양한 지도들을 이것저것 해보면서 버튼을 추가하고 안에 아이콘을 넣고 싶어서 이미지를 다운 받아 넣었는데 버튼에 이미지가 나오지 않는다.... 분명 아이콘은 들어간 것 같은데?? 이거 왜이러지......

이것 저것 바꿔보고 그냥 혼자 실습겸 해보는거라 인터넷에서 아무거나 받았더니 이미지가 이상한가 해서 다른걸로도 바꿔보고 했는데 안되네요... : (
그러다 찾은 것!!

스토리 보드에서 찾을 수 있었습니다. 바로 저 Type
처음에 버튼을 생성하게 되면 System 으로 설정되어 있습니다. 이거를 Custom으로 바꿔줘야 이미지가 제대로 표출 됩니다!
아마 system인 상태에서는 system image 만 제대로 표출이 되는 것 같네요
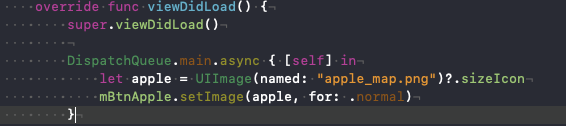
아래는 이미지 설정 코드!

.sizeIcon은 이미지 크기를 조절하려고 제가 만든 커스텀 변수입니다.
스토리 보드에서 바로 이미지를 설정해줘도 되지만 저는 레이아웃의 영역만 잡고 설정값은 코드로 처리하는게 편한 것 같아요.

모두 완료가 되면 이렇게 나타납니다 :)
반응형
'iOS > Swift' 카테고리의 다른 글
| [Swift] 범위연산자 (0) | 2024.05.04 |
|---|---|
| [Swift] Swinject 사용법 (0) | 2021.04.29 |
| [Swift] 반복문 (1) for 사용하기 (0) | 2020.08.27 |
| [Swift] AlertDialog 만들기 (0) | 2020.07.31 |
| [swift] 화면 전환하는 방법 (0) | 2020.07.29 |
댓글
반응형
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- FLUTTER
- 안드로이드
- 자바
- 격파르타 합격후기
- gem update
- 스위프트
- sqld 자격증 합격
- 변수
- dart
- 격파르타 후기
- Swift
- Android
- 버전카타로그
- 아이폰앱개발
- toml
- .toml
- rotate
- Kotlin
- 코틀린
- Xcode
- 연산자
- NoAnimation
- 함수
- rotation
- 음성재생
- Java
- ~=
- 격파르타 장점
- IOS
- 아이폰
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
