티스토리 뷰

Swinject를 공부하기 전에 잠깐 살펴볼 개념이 있죠.
바로 '의존성 주입'(DI : Dependency Injection) 라고 하는 개념입니다.
저도 DI를 많이 접해보지 않아서 처음에 개념에 이해가 어려웠는데, 사실상 개념자체는 별 내용이 없습니다.
단지 클래스간의 의존관계를 좀 더 유연하게 해주는 것이 목표인데요.
따로 설명하기에는 내용이 길어질 것 같아서...
오늘은 Swinject에 대해서만 알아봅시다.
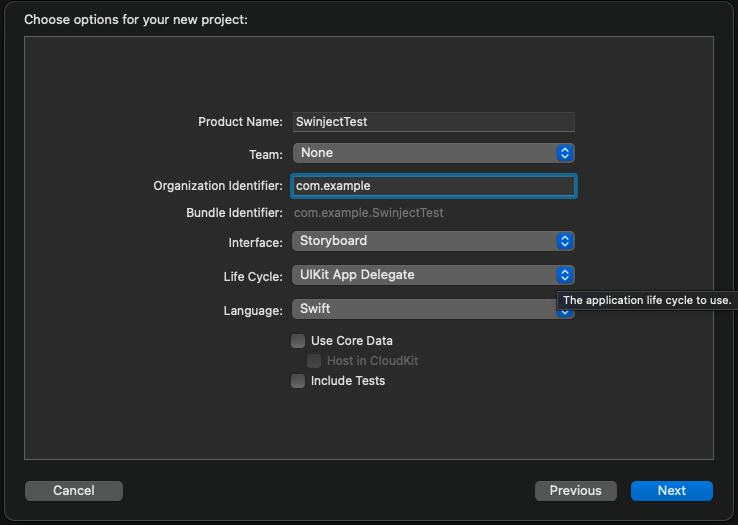
자 일단 프로젝트를 생성해야겠죠?


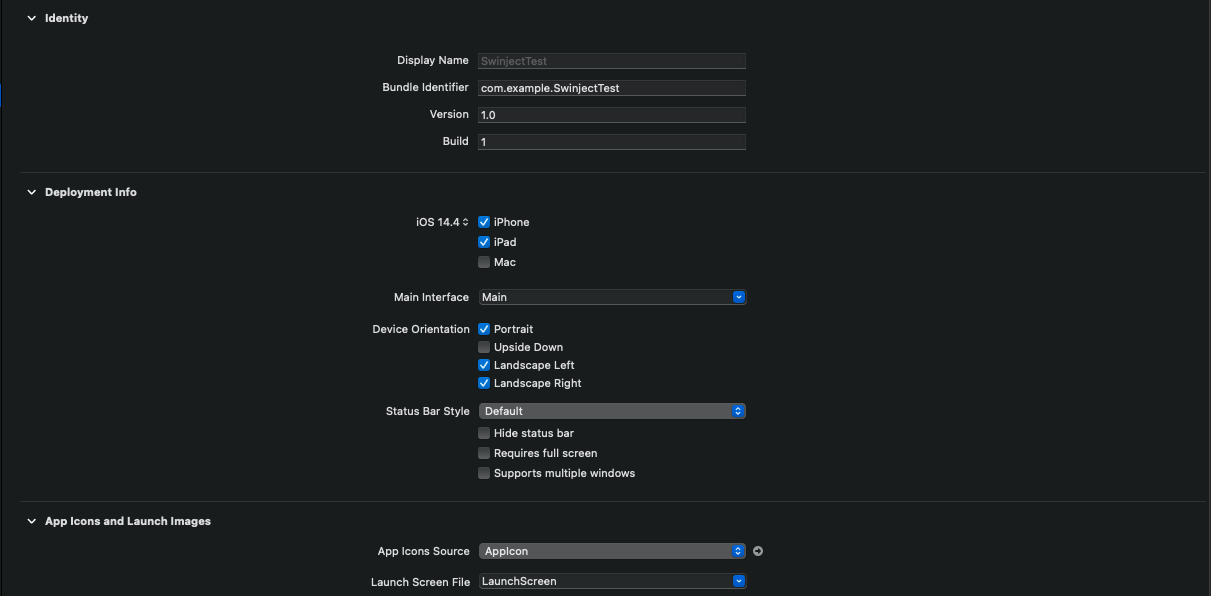
현재 iOS 버전 14.4 기준입니다. (글쓰는 사이에 14.5가 나왔네요 ㅋㅋ..)
일단 저는 pod 를 사용합니다. (카르타고, 스위프트 패키지 매니저 모두 있습니다~!)
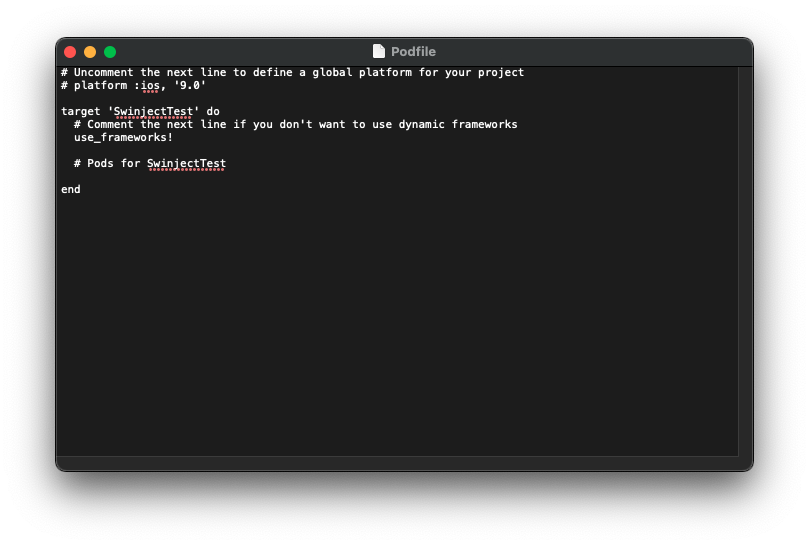
pod init

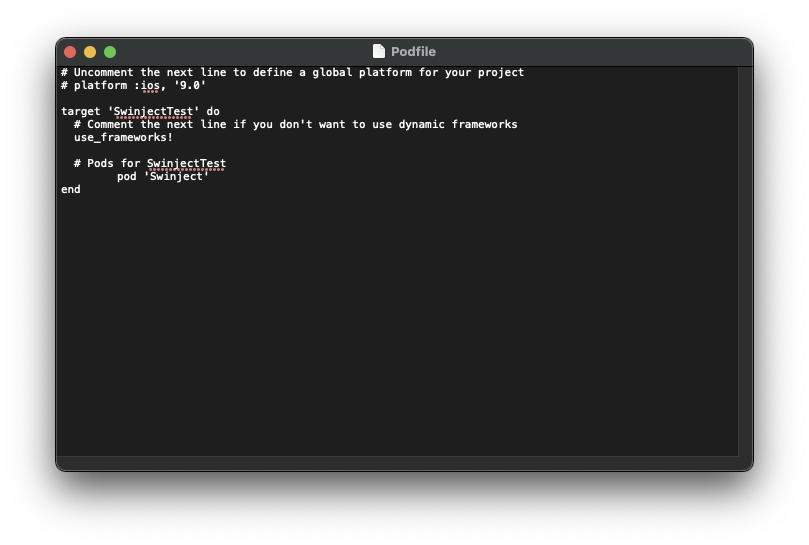
Podfile 실행하시구요.
Swinject/Swinject
Dependency injection framework for Swift with iOS/macOS/Linux - Swinject/Swinject
github.com
여기로 갑시다.

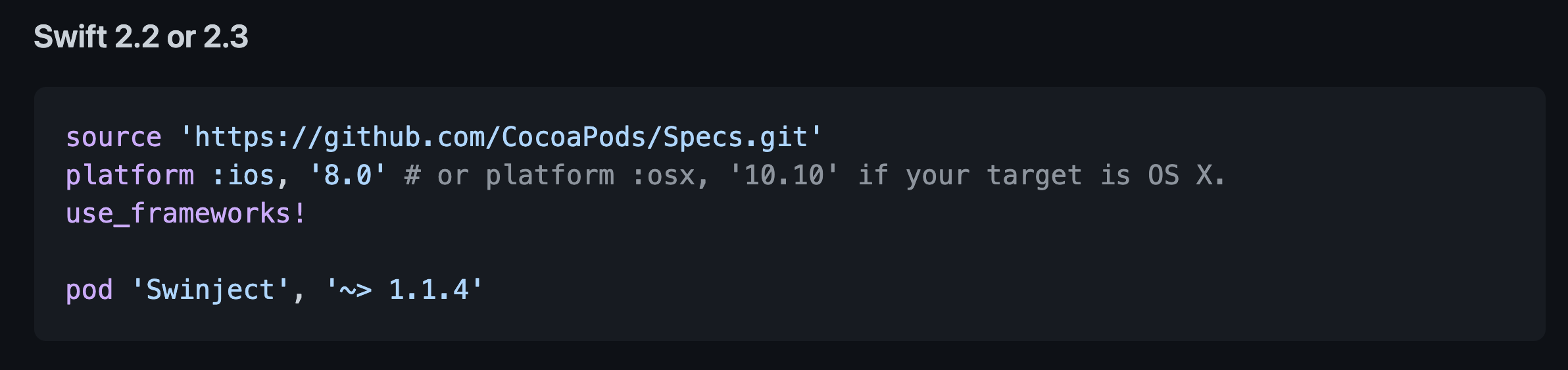
1.1.4 버전은 Swift 2.2 or 2.3 용인가 보네요.
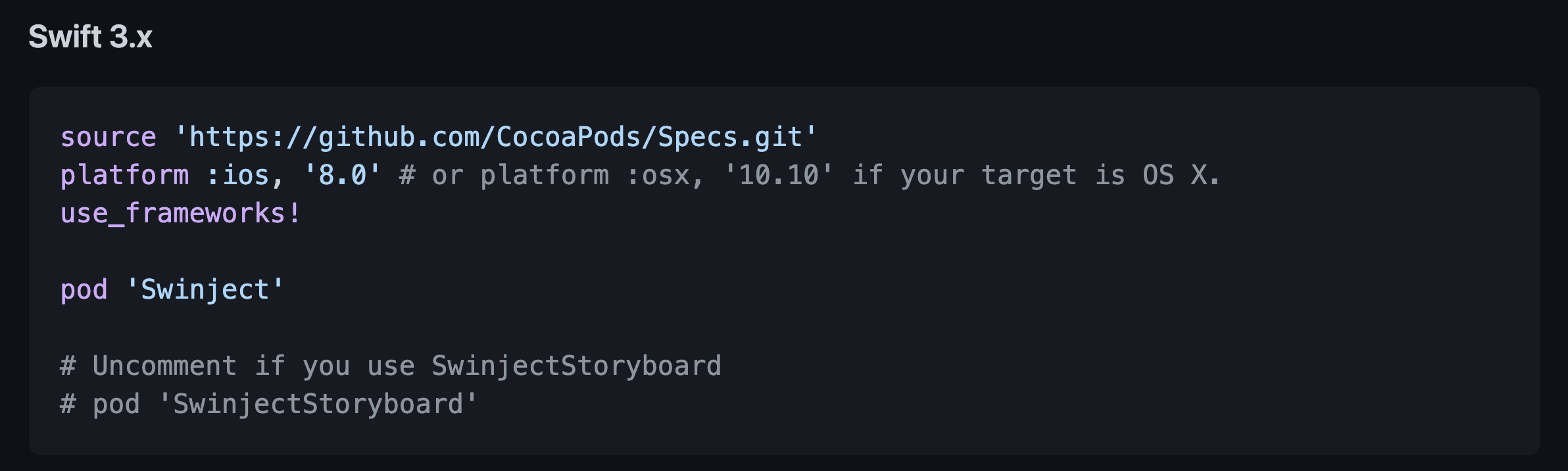
자 그럼 바로 밑에 Swift 3.x 이상 버전에서 사용하는 방법이 나와 있어요.

바로 해봅시다.

저는 Swift 5 버전을 사용하니 이렇게만 써주겠습니다.
pod 'Swinject'
그리고 이제 설치합시다. 2.7.1 버전이 설치되네요.
pod install
우리 프로젝트에 의존성을 주입할 기본 세팅이 완료되었네요.
이제 xcode 프로젝트말고 Workspace로 작업을 해보겠습니다.
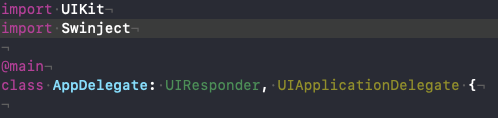
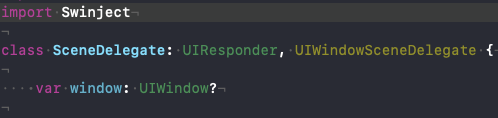
처음으로 해줄 작업은 당연히 Swinject를 가져와야 겠죠??


AppDelegate와 SceneDelegate 둘 다 해줍시다.
Swinject Github에서는

이렇게 나와 있는데..... 이 것들을 어떻게 써야 하나... 가만히 생각해보니,
Class단의 외부는???? App단이겠죠?
의존성 주입은 Class의 외부에서 한다! 그러면 어디에서 해야할까요??
바로 AppDelegate 입니다.
그래서 AppDelegate에 Swinject에 불러 왔었죠.
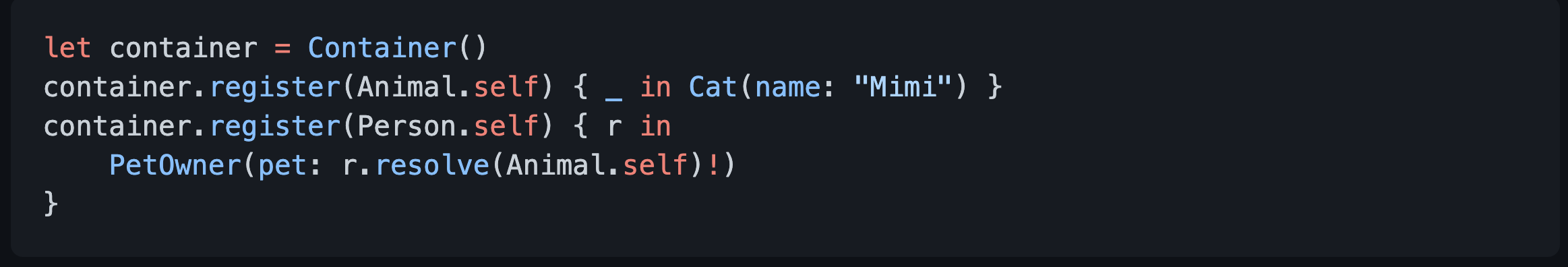
위의 예제를 토대로 해보겠습니다.

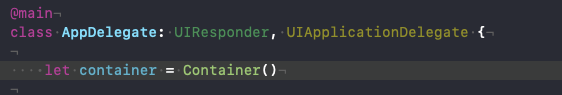
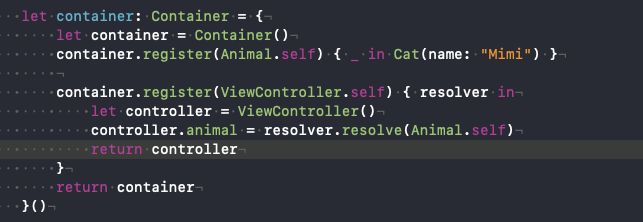
먼저 AppDelegate에 컨테이너를 만들어 줍시다.
이제 컨테이너가 의존성을 주입해주는 틀이 될건데요.
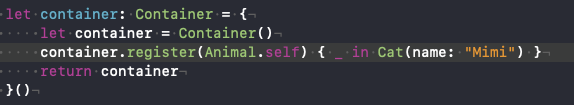
이걸 살짝 바꿔서 컨테이너를 초기화할 때, 등록해주도록 할게요.

컨테이너에 등록하는것까지는 다들 아시겠지만....
Animal?? 얘는 뭐고 Cat은 뭐죠...?
다시 GitHub으로 갑시다.

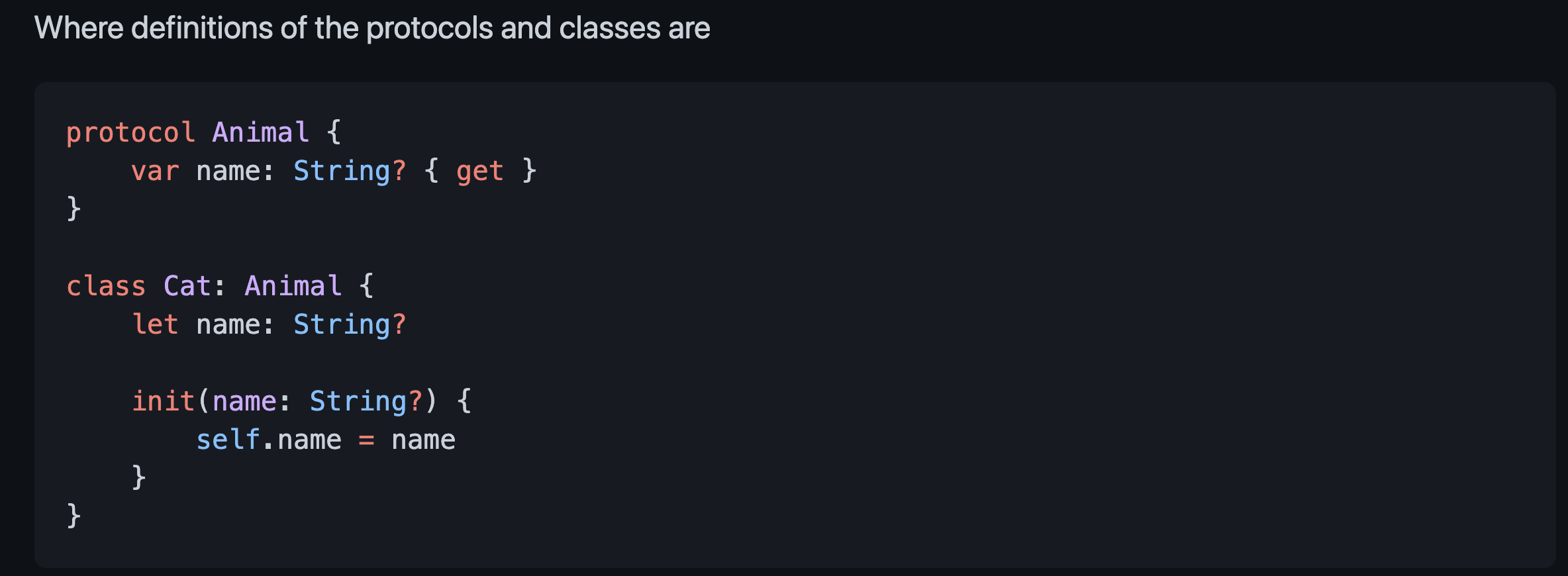
이렇게 2개를 정의하라네요.
import Foundation
protocol Animal {
var name: String? { get }
}
class Cat: Animal {
let name: String?
init(name: String?) {
self.name = name
}
}
일단 똑같이 따라해볼게요.
Animal 이라는 프로토콜을 만들어 외부 클래스가 일정한 기능을 가지도록 해줍니다.
이렇게 하면 Cat 이라는 클래스에서든 Dog 라는 클래스를 추가로 만들어서 사용해도 이를 가져와서 사용하는 클래스에서는 크게 영향을 미치지 않을 겁니다.
동일한 인터페이스를 통해 클래스 내부에서는 서로다른 로직을 수행하고 데이터를 가져와서 사용하는 클래스에 제공할 것이기 때문이죠.
만약 DI 없이 평상시대로 사용한다면?

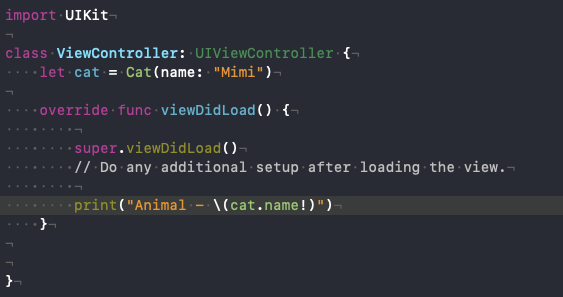
이렇게 Animal 프로토콜을 사용하지 않고 Cat 클래스를 직접 초기화해서 가져온뒤 그대로 사용하겠죠.
하지만 Swinject를 사용하게 되면, 해당 클래스의 함수가 바뀌지 않는이상 바뀔내용이 없어지게 됩니다.
초기화도 ViewController외부에서 하게 되구요.
이제 컨트롤러에서 가져다 써야합니다.
컨테이너를 초기화할때 의존성을 주입해주기위해 ViewController도 추가해 줍니다.

이때 중요한건, 여기선 등록만 할 것이 아니라는 거죠.
resolver를 통해 ViewController에서 사용하는 animal에 의존성을 주입해줍니다.
이제 window에 등록을 해줘야 하는데,
두 가지의 경우로 나뉩니다.
iOS 13을 기점으로 전, 후가 조금 차이가 날텐데요.
SceneDelegate의 유무에 따라 거의 흡사하지만 사용방법이 조금 다릅니다.
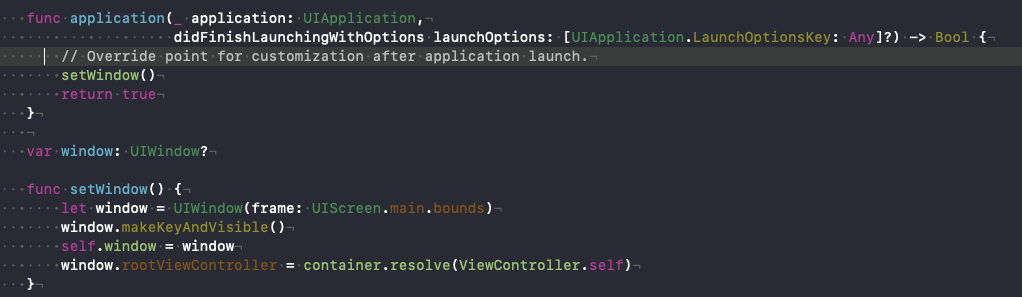
먼저 AppDelegate에 등록하는 방법부터 볼게요.
iOS 13버전 전의 형태 ( SceneDeleagte없이 개발할때 ) 로 쓰면 이렇게 됩니다.

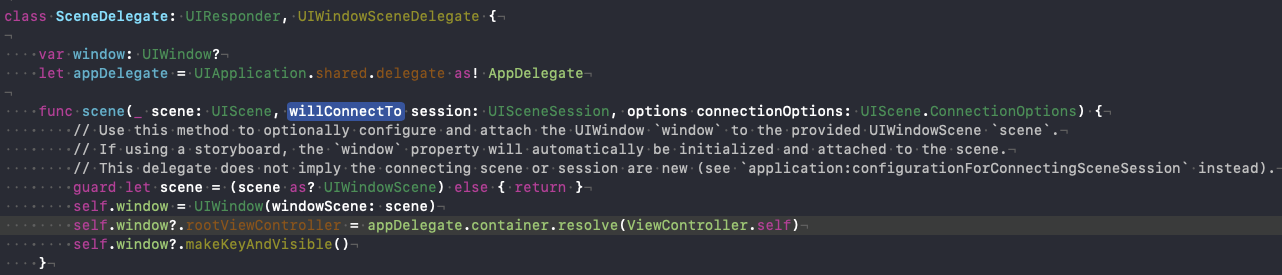
그 다음 SceneDelegate에 등록하는 방법입니다.
SceneDelegate를 사용하신다면 이렇게 사용하시면 되겠네요.

거의 흡사합니다. window를 정의해주고 UI 라이프사이클을 관리하는 곳이 다른 것만 빼면 다 똑같아요.
자 이제 잘 되었는지 테스트를 해볼까요?
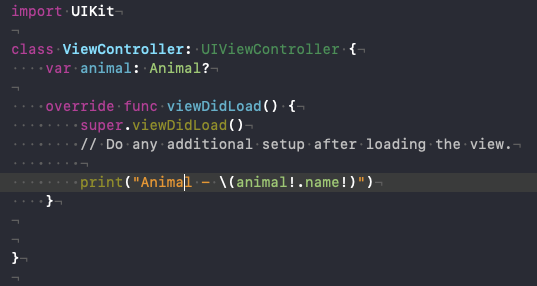
Animal 클래스부터 가져와 보겠습니다.
그리고 name을 찍어볼게요. 정상적으로 되었다면 Mimi 가 찍히겠죠?


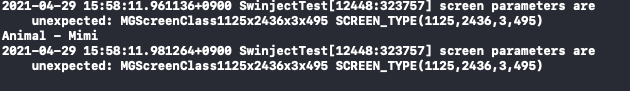
음....제대로 찍힌거 같은데 뭐지... 무슨 에러가 난거지.... 검색해 봤더니 아이폰 12 미니 시뮬레이터 버그라네요....ㅎ
stackoverflow.com/questions/64767285/iphone-12-mini-screen-parameters-are-unexpected
iPhone 12 mini screen parameters are unexpected
Per the tech specs page, the screen is 2340 x 1080 pixels, but in the simulator (12.2 betas 3) it is 2436 x 1125. screen parameters are unexpected: MGScreenClass1125x2436x3x495 SCREEN_TYPE(1125,243...
stackoverflow.com
아이폰 12 시뮬레이터로 하니 잘되네요.

아마 스토리보드를 사용 중인 분들은 이것만 해서는 화면이 표출되지 않을거에요.
저도 스토리보드를 사용 중이라 분명 ViewController는 접근이 되는데.... 화면이 안나와서 봤더니 SwinjectStoryboard가 따로 있었네요.
github.com/Swinject/SwinjectStoryboard
Swinject/SwinjectStoryboard
Swinject extension for automatic dependency injection via Storyboard - Swinject/SwinjectStoryboard
github.com
이건 다음 포스팅으로 넘기겠습니다.
저는 이게 잘 안되서...좀 어렵더라구요?
다음 포스팅에는 아직 예제에서 덜한 Person 클래스와 SwinjectStoryboard로 진행해 보겠습니다.
틀린 부분이나 지적사항은 언제나 환영입니다.
댓글로 부탁드릴게요!
'iOS > Swift' 카테고리의 다른 글
| [Swift] 범위연산자 (0) | 2024.05.04 |
|---|---|
| [Swift] UIButton 에 image 가 나오지 않을 때 (0) | 2021.01.25 |
| [Swift] 반복문 (1) for 사용하기 (0) | 2020.08.27 |
| [Swift] AlertDialog 만들기 (0) | 2020.07.31 |
| [swift] 화면 전환하는 방법 (0) | 2020.07.29 |
- Total
- Today
- Yesterday
- Java
- gem update
- Kotlin
- ~=
- FLUTTER
- Android
- 안드로이드
- 함수
- 아이폰앱개발
- IOS
- 버전카타로그
- 격파르타 후기
- 연산자
- 스위프트
- toml
- 아이폰
- Xcode
- Swift
- 자바
- 음성재생
- 격파르타 장점
- 코틀린
- .toml
- 변수
- 격파르타 합격후기
- rotate
- rotation
- NoAnimation
- dart
- sqld 자격증 합격
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
